前回はプログラミングを独学でやる理由と
JavaScriptを選んだ理由。
そして駆け出しの文系サラリーマンがどうやって独学で勉強しようとしているのか?そのステップを紹介しました。
いざやるぞ!となったはいいけど
コードはどこに書いていくの?
サーバーとかややこしい準備が必要なの?
という疑問にお答えしながら一緒にプログラミング環境構築を進めていきましょう!
独学でプログラミング学習を行う環境準備!
IT系の会社にいたときにエンジニアの人に
「プログラミングってどうやって勉強したらいい?」
「スクール通う以外の方法ね!」
と聞いたらいろいろ教えてくれたんだけど
その中に「GAS(ガス)」のを使うのがいいよ!というアドバイスがありました。
ガスってなんだ?????
これは「Google Apps Script」という言語を使うし、Googleのアカウントがあれば誰でもすぐにコーディングが始められるという物だそうです。
あれ?JavaScriptじゃないの?
と思ったかもしれませんが、どうやらこのGoogle Apps Scriptはコード体系がJavaScriptにそっくりらしく、勉強には好都合なんです。
今日は慣れるために「Googleデベロッパーツール」をいう環境で実際にコードを実行してみたいと思います。
さっそく学習環境を整えてプログラミングを始めるぞ!
ということでまずは環境を準備します。
ここからは悪戦苦闘してようやく発見したコチラの本を参考に学習を進めます!

独学プログラマーのためのAIアプリ開発がわかる本
じつは、環境を作るといってもとくにダウンロードとかは必要ないんです。
使うのはGoogleのデベロッパーツール。
Googleデベロッパーツールの使い方
① まずGoogleアカウントを作成する
すでに作成済みの人がほとんどだろうから、Googleアカウントがある人はコチラの作業は不要です!
② Googleデベロッパーツールを開く
これもボタンを2回クリックすれば簡単に準備できます。
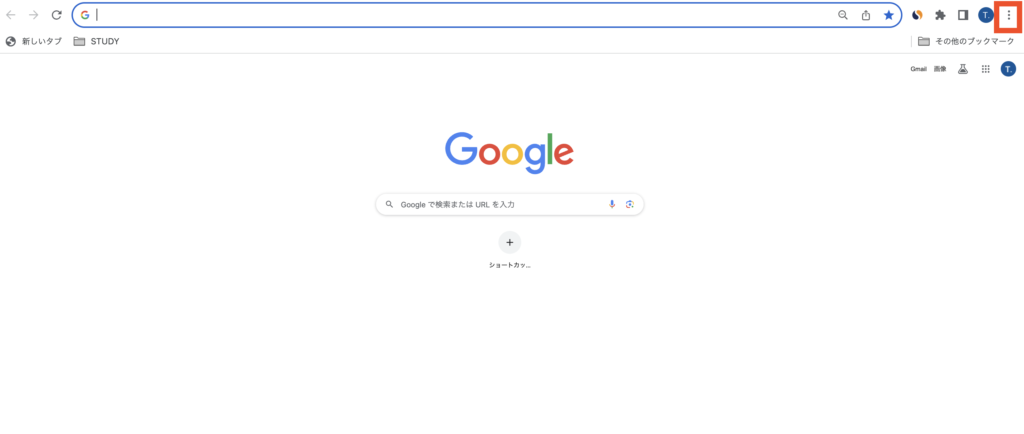
- アカウントにログインした状態でGoogleの検索画面を表示し「右上の・・・」を選択

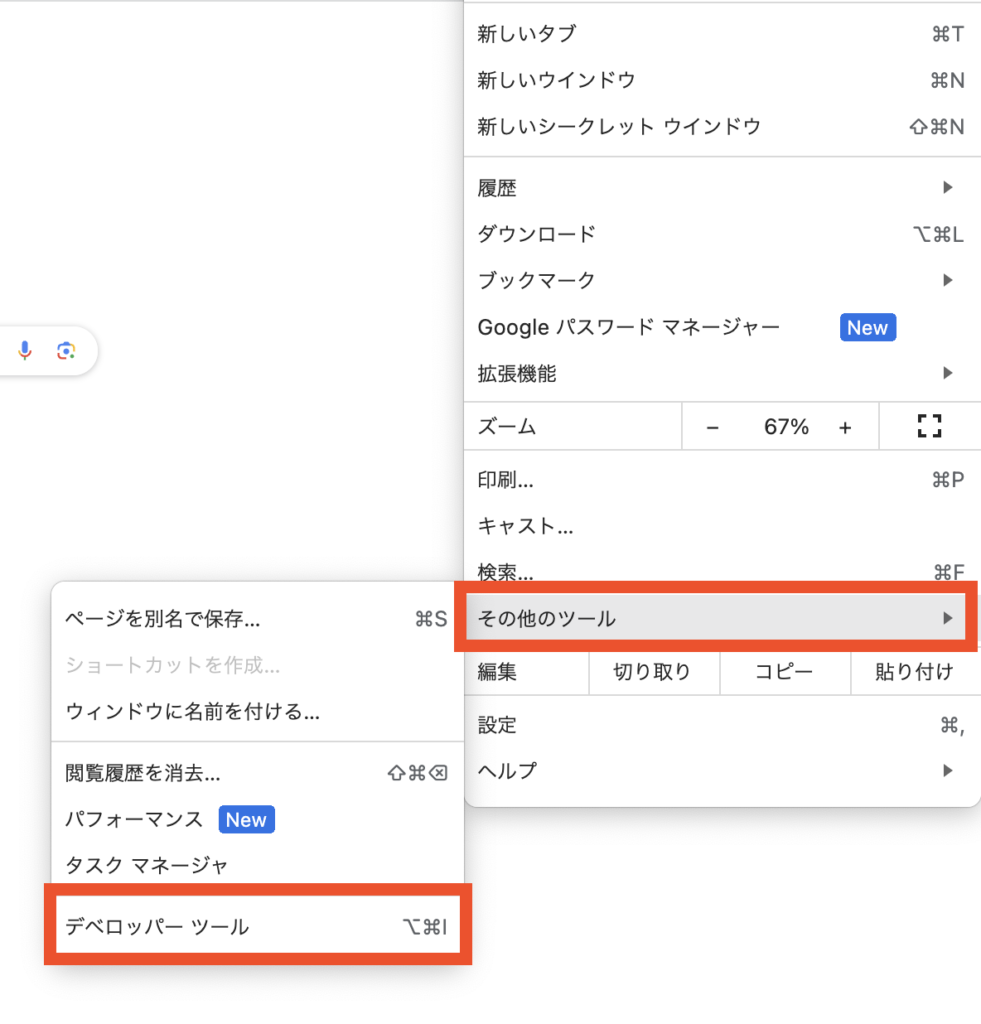
2. 「その他ツール」から「デベロッパーツール」をクリックする

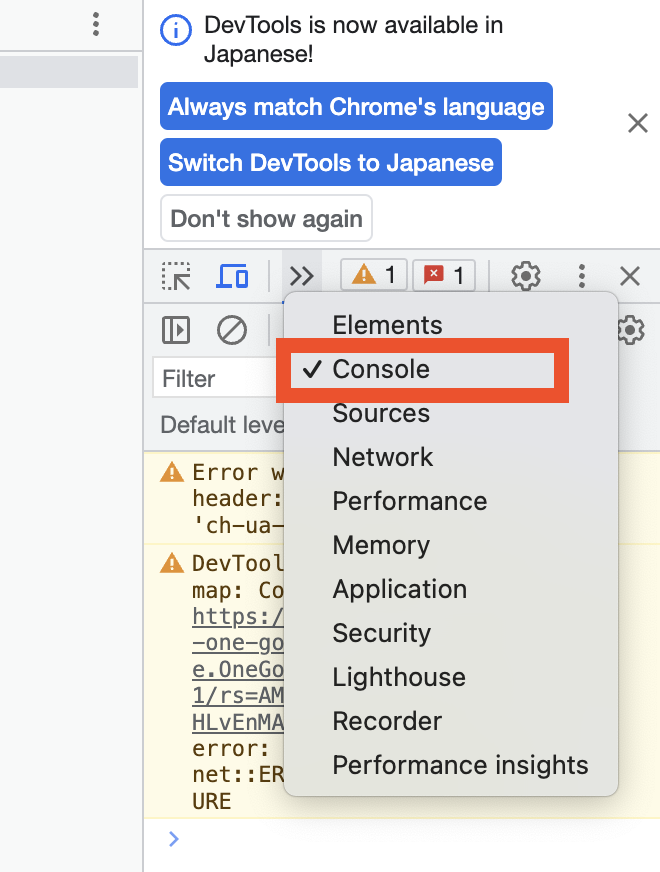
3. 「console」を選択するとコーディングできるコンソールが表示されます

はいっ!
以上っ!!笑
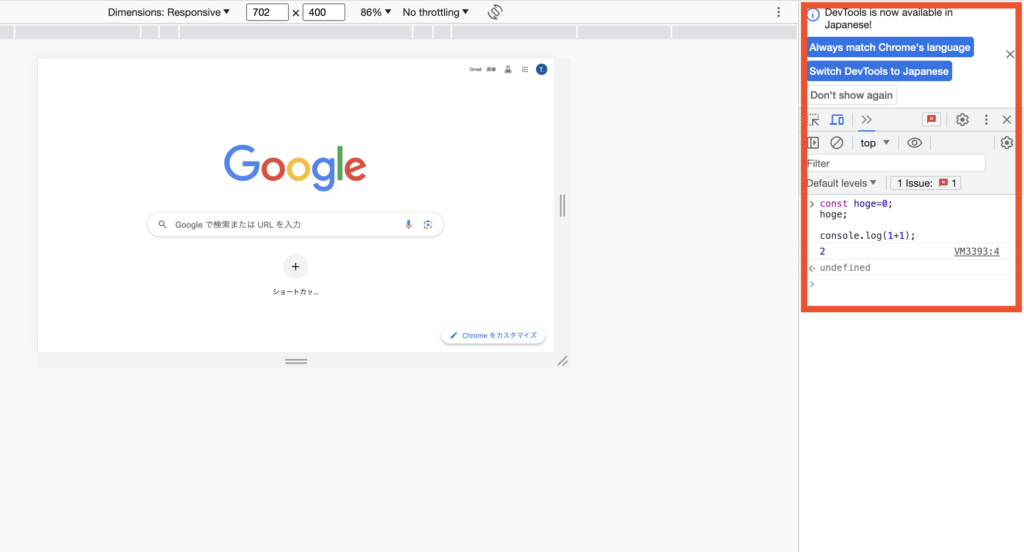
ということで画面右側にコードを打ち込むウィンドウが表示されてたら準備完了!
実際にコードを書いてみよう!

コードを打ち込むのは画面の右側!
もしこんな文字が表示されていたら右クリックで「クリアコンソール」を選べば何もない状態になります。
白枠内の「>」の横にコードを書いていきましょう。
初心者の第一歩は「console.log〜」。
実際にいろんな表示がされるはずです。
この本の良いところは途中でつまづくポイントが少ないこと!
無駄な情報を削ぎ落として必要なことしか載せていないので初心者の私もスラスラ進めることができました!!
独学プログラミングは面白い!
今日は環境を準備する方法を紹介してみましたー!
みなさんできました??
独学でプログラミングを学ぶ時に大事なこと!それは、詰め込みすぎないことです。
少しずつでも毎日コードを書いてみること、本を広げてみることが上達の近道。
焦らず自分のペースで進めてみてくださいね。
次回はコードについてお伝えしようと思います!お楽しみに〜!