この記事をみればWordPressのテーマ選びで悩みまくっているブログ初心者の方が、実際に作られたサイトを見ることで自分に合ったテーマを見つけることができます。機能とかSEOとかいろいろあるけど、結局は自分がどんな雰囲気のサイトを作りたいか?あとは初心者として作りやすいテーマか?ここだけ押さえておけば自分に合ったテーマがきっと見つかります!
- この記事が役にたつ人:ブログを始めようとしているけど、テーマ選びで悩んでいるブロガー
- 何が書かれているの?:WordPress(ワードプレス)のテーマを使った実際のサイトまとめ
- 読んだらどうなるの?:テーマ選びに悩んだ駆け出しブロガーにテーマ選びの旅を終わらせます
どーもー!
クラゲパパでーす!!
この記事ではワードプレスのテーマ選びに悩み疲れたブロガーの方に「自分に合ったテーマ」を見つけてもらうために参考になる実際のサイトをまとめて紹介します。
さっそく行ってみましょう!
WordPressテーマ選びのポイント
実際に私は3サイトのブログを運営しています。
今日紹介する5テーマのうち3テーマは実際に利用してきました。
その実体験も交えてオススメを紹介してきます。
テーマ選びのポイントはコチラ
①SEO対策
テーマそれぞれに得意/不得意はあるけど、最低限押さえておくべきはこの3点
- メタディスクリプションの設定
- タイトルタグや見出しタグの設定
- 表示速度(ページ速度)
- レスポンシブ対応できているか
タグのなかにはタイトルタグなどユーザーの検索結果に表示されるものやメタタグのように検索エンジンにサイト情報を伝えるものまであります。これらの設定を間違うとGoogleの検索エンジンに認識してもらなくるなど影響が大きいのです。
メタディスクリプションとは検索したときにタイトルの下に表示されるサイトの説明文です。直接ユーザーに働きかけるとても重要な設定です。
表示速度は、ページを開いた際に「表示されるまでの速度」のこと。Googleも過去、表示速度がSEOに影響を与えると明言してます。SEOを除いても、ページをクリックしてから表示されるまでの速度が遅いとユーザーへの信頼を損ねますよね。なので、これも重要な要素の一つと言えるでしょう。
最後にレスポンシブ対応。これはPCでうまく表示されててもスマホで表示した時に見た目がくずれまくりではだめですよね。そのデバイスで見た時も適切に調整されて表示されること。それがレスポンシブ対応です!
②簡単にサイトが作れる
もともとWordPress(ワードプレス)には「ビジュアルエディタ」という編集機能があって、実際の表示と同じような画面を見ながらサイトを作り込んでいくことができる。
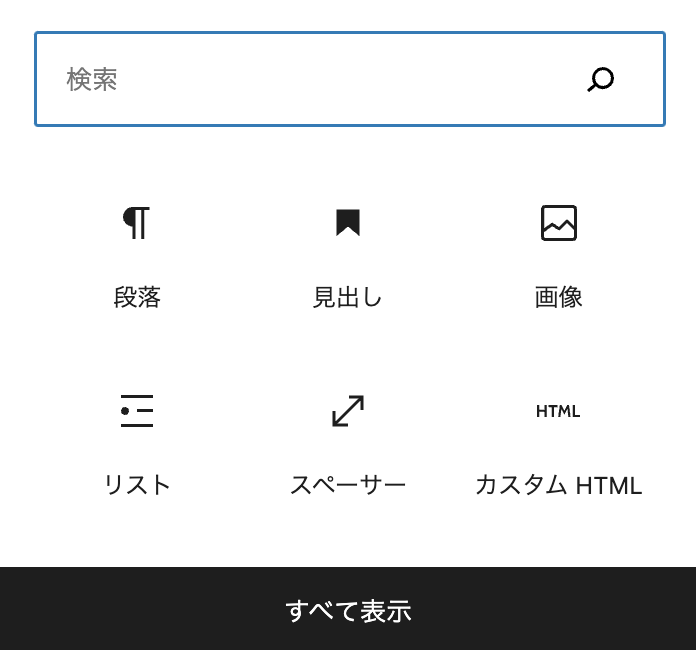
そしてサイトを作るために、ワードプレスに搭載されているエディタは「グーテンベルク」と言い、ブロックのように「見出し」「本文(段落)」「画像」「装飾」などを組み合わせて作っていくことができます。

多くのテーマでは標準で対応しているので、特に気にすることなくその恩恵を受けることができるでしょう。
つまり、プログラミングが分からなくても簡単にサイトが作れるってことですね。
③ビジュアルや雰囲気
結局これまでの3つは有料テーマであればほとんどの場合対応済みです。
ではテーマ選びの決定打になるのは何か?自分の作りたいサイトの雰囲気を出せるテーマを選ぶこと。
これが一番テーマ選びの悩みから解放してくれる方法かもしれません。
ブログを始めたばかりの頃はついついデザインに拘ろうとしてしまいがちです。
でも、ブログは記事を書いてナンボです。
デザインは後から直していけばいいんですが、その直していくときに、なんかイメージしてたのとちゃう!ってなったら一気にテンション下がりますよね。
それを避けるためにもできるだけ自分のイメージに近い雰囲気を出せるテーマにしておくことをオススメします。
テーマごとに実際のサイトを紹介
では早速テーマ毎に実際に作られたサイトを紹介します。
①無料テーマ:無料ならこれ一択 Cocoon(コクーン)を使ったサイト
無料テーマの王道。
有料を使いたくないならCocoon一択で十分。
はつまいブログ
子育て世代にお得な情報やブログ初心者向けの情報を発信してらっしゃるブログ。
色使いもキレイで、記事カードの影など細かい部分まできちんと作られています。


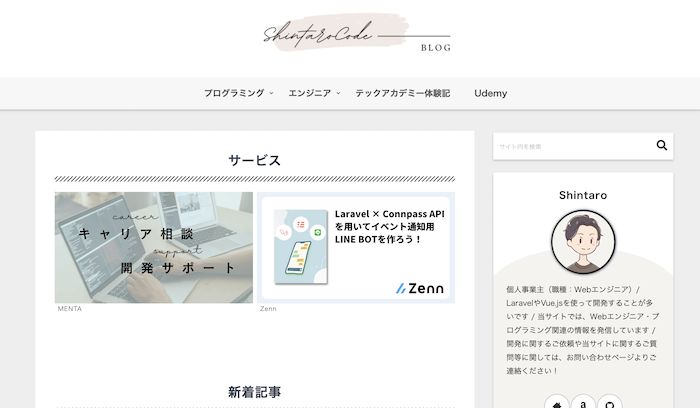
Shintaro Code
Webエンジニアやプログラミング関連の情報を発信しているブログです。
落ち着いたデザインで作られており、ゆっくり見れる印象のブログです。
カテゴリの作り方や記事内のボックスなど工夫して作られているのでCocoonユーザーとしては真似したいブログです!


Cocoonサイト
そしてCocoonのサイト。
これまで見た通り、いろんな色や組み合わせが選択できるのがCocoonのすごいところ。スキンという機能を使えば一発でテーマの色や雰囲気を変更できるので初心者におすすめの最強無料テーマです。

②有料テーマ: AFFINGER(アフィンガー)を使ったサイト
特徴
このテーマでよく言われているのが「稼ぐ」に特化したテーマということ。
公式ページにも「なんとなくおしゃれ」「なんとなく雰囲気がいい」で終わらせない。本気で結果を出したい人のためのテーマと書かれていて開発者の意気込みが感じられます!
WAROCOM | 生活を快適にするガジェットブログ
Apple製品からインターネット回線まで、ガジェットなどを中心に発信しているブログです。
ターゲット層も明確なデザインで玄人ガジェット好きに好まれるデザインです!


ゲマステ
ゲームを中心に、動画・ブログ制作などのネットコンテンツ全般からレビュー情報まで分かりやすく紹介
引用:ゲマステ(https://fukafuka295.jp)
ゲーム情報から関連ガジェット(モニターなど)までを取り扱っているブログです。
ゲーム好きが好む配色やポップなサイトデザインが目を引くサイトです!

③有料テーマ:デザイン性・高速性最高のテーマSwellを使ったサイト
特徴
実際に私が運営しているブログ3サイトで使っているテーマ。
目を引くおしゃれなデザインと豊富なカスタムツールが非常にモチベーションを上げてくれます。
アカリノオト
子育てを軸に、子供向け学習教材の本音やこどもの使えるグッズなどを丁寧にレビューしているブログです。
なによりもこのオシャレさに一目惚れですよね。色使いは管理者さんのセンスが発揮されていてとても読みやすいブログです。


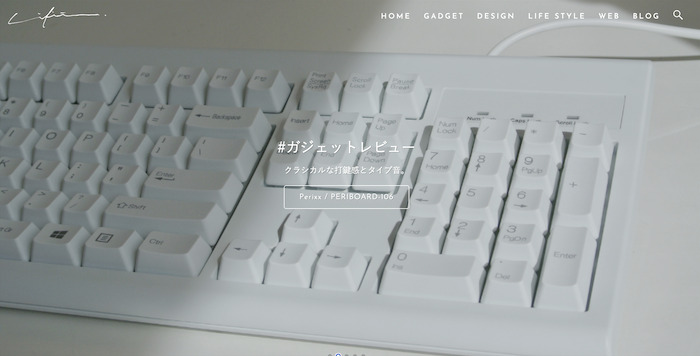
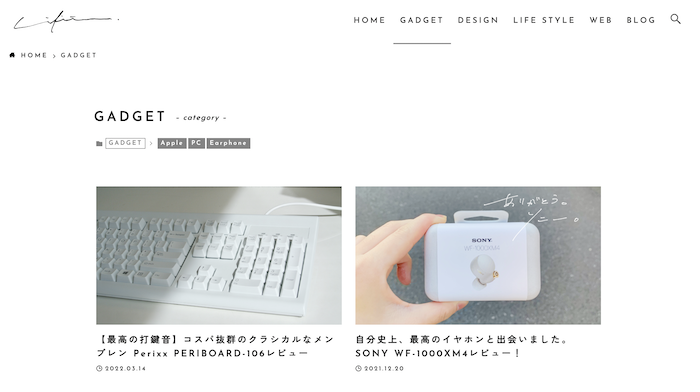
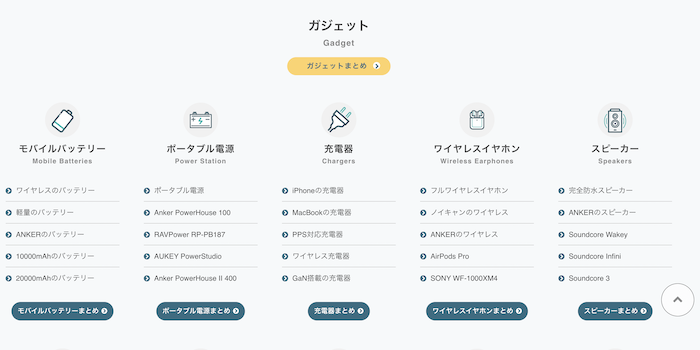
life365 | 暮らしにフィットするメディア
旅行や旅の記録、そして日々の暮らしを少し豊かにしてくれるアイテムたちを優しく紹介しています。
記事、サイトデザイン、文章、すべてからセンスが感じられて思わずため息のでるサイト。
レビュー写真もとても良くて、サイトの雰囲気を壊さない構図など細かい気配りが感じられる。


④有料テーマ:SANGO
特徴
SANGOは「ユーザーの居心地の良さ」を追求しているテーマです。
どこか温かみがあって、親しみやすいデザインのサイトが作れます。Googleが推奨している「マテリアルデザイン」という思想にも沿っている(ブロックに自然にできる影などのこと)ためオシャレさだけではなくSEO性も兼ね備えているテーマです。
マクリン | ガジェット8割家電2割のレビューブログ
ブログ界では有名なトップブロガー「マクリン」さんのブログ。
真似できないほど作り込まれてて圧巻の一言。
色使いやカテゴリーの配置、アイコンの使い方などサイト設計面でも非常に参考になるのでしっかり分析することをオススメします笑


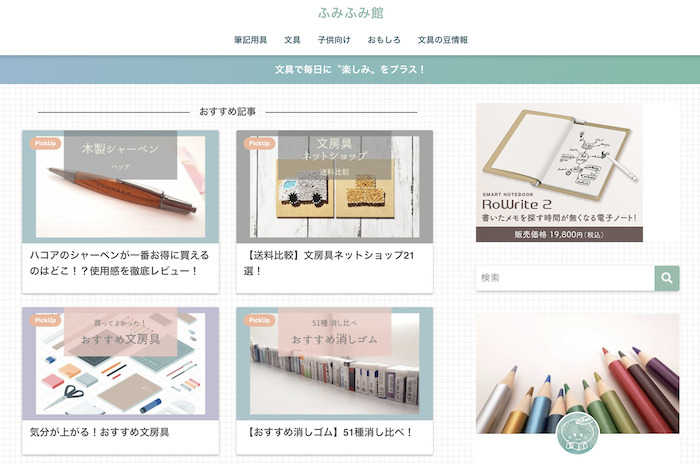
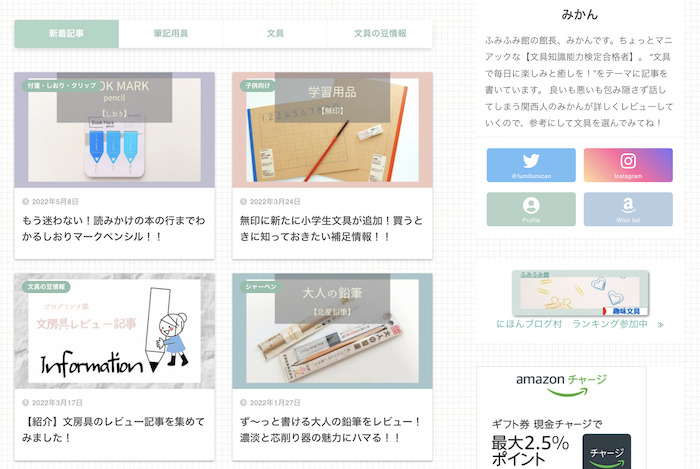
ふみふみ館
文具知識能力検定合格者という珍しい?肩書きをお持ちの管理者さんが運営するブログ。
文具を中心としたレビュー記事が書かれていて、使いやすさ、使いにくさまで正直に綴ってくれているのでとても参考になる記事ばかり。
サイト設計は「SANGO」の良さがとても活かされている印象。私もSwellかSANGOか悩んでたので、SANGOの良さはこのブログをみれば分かると思います!


WordPressテーマ選び まとめ
以前書いた記事も参考にしてほしいんだけど

ブログを始めて、ワードプレスのテーマ選びは一番始めの悩む壁ですよね。
SEO(高速表示化、タグなど)対策は有料テーマであれば正直似たり寄ったり。
価格も14000円〜18000円と近い金額でのラインナップ。
更新頻度も(ここはSwellが若干強いかも)今回紹介した有料テーマは常時最新状況に対応するためアップデートされている。
じゃあ何を基準に選ぶべきか?
やっぱり実際のブログやサイトを見て「こんなサイトが作りたい!」と思えるようなテーマを選ぶべきだと思っている。
そのためにも今回紹介したサイトはそれぞれのテーマの特徴に沿ったデザイン構成だったり特徴を出しているサイトを紹介したつもりだ。
ぜひあなたに合うテーマを見つけてほしい!!
そして最高のブログライフを♪
今日はここまで!
じゃーねー!
バイバーイ!!